1 | 环境 |
[TOC]
前言
写web网站的爬虫时,总是需要和浏览器打交道,经常就是进去先F12打开开发者工具再说,今天写一下浏览器开发者工具常用到的一些功能。
本次操作以chrome浏览器(94.0.4606.81)为例。各浏览器大同小异(基本一致)。
打开开发者工具
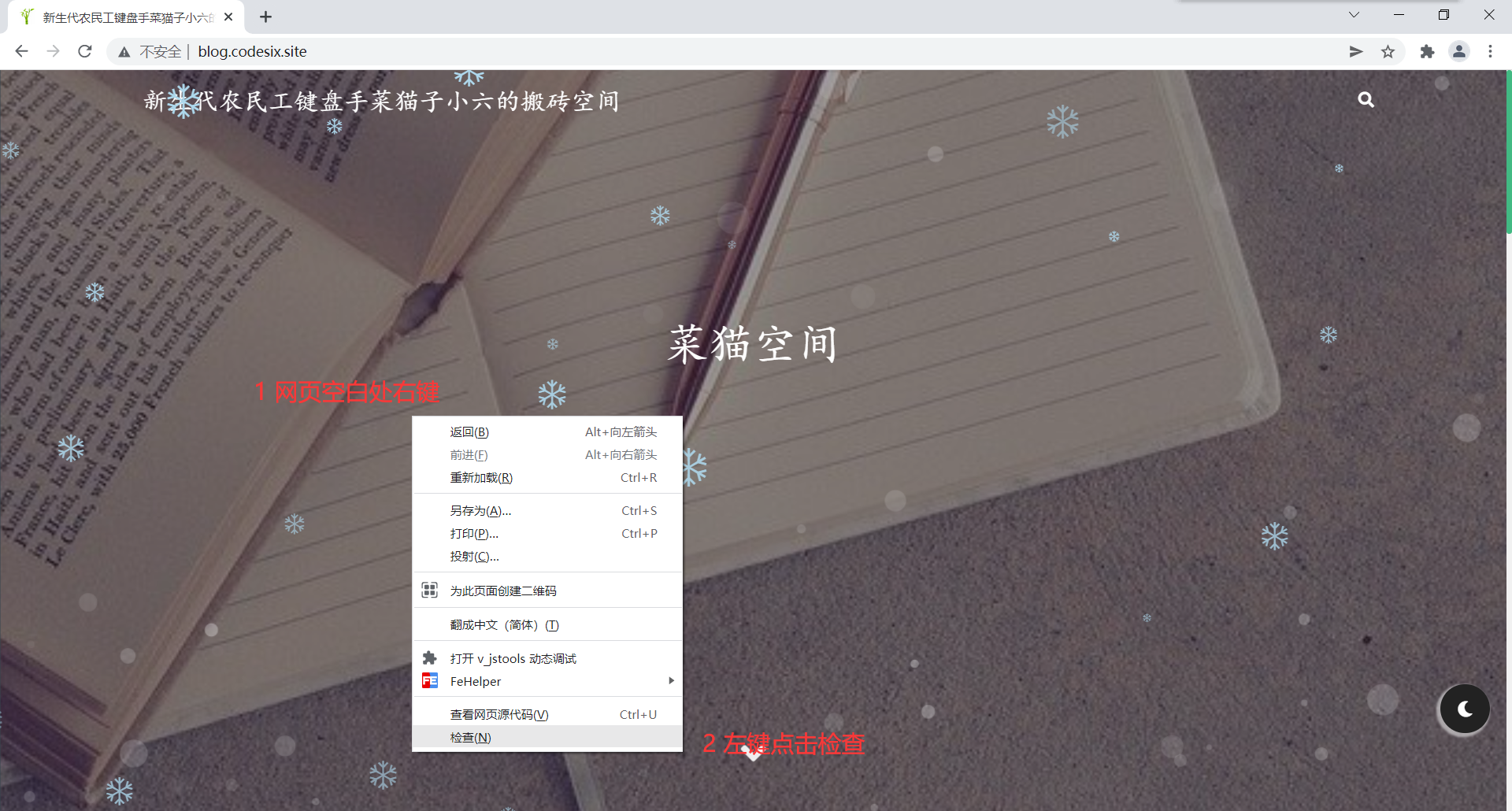
1 网页空白处右键
- 网页空白处右键(大部分位置都可以,除了一些网站自己写了其他操作的位置,比如说B站的正在播放的视频,那上面右键就点不出来这个菜单。)
- 左键单击 检查

2 通过网站的功能选项一步一步点进去
- 点击网页右上角的三个点按钮
- 点击更多工具
- 点击开发者工具

3 快捷键1
通过上面一个方法,可以看到一一个打开开发者工具的快捷键 Ctrl + Shift + i
4 快捷键2 最常用
F12
开发者工具总览
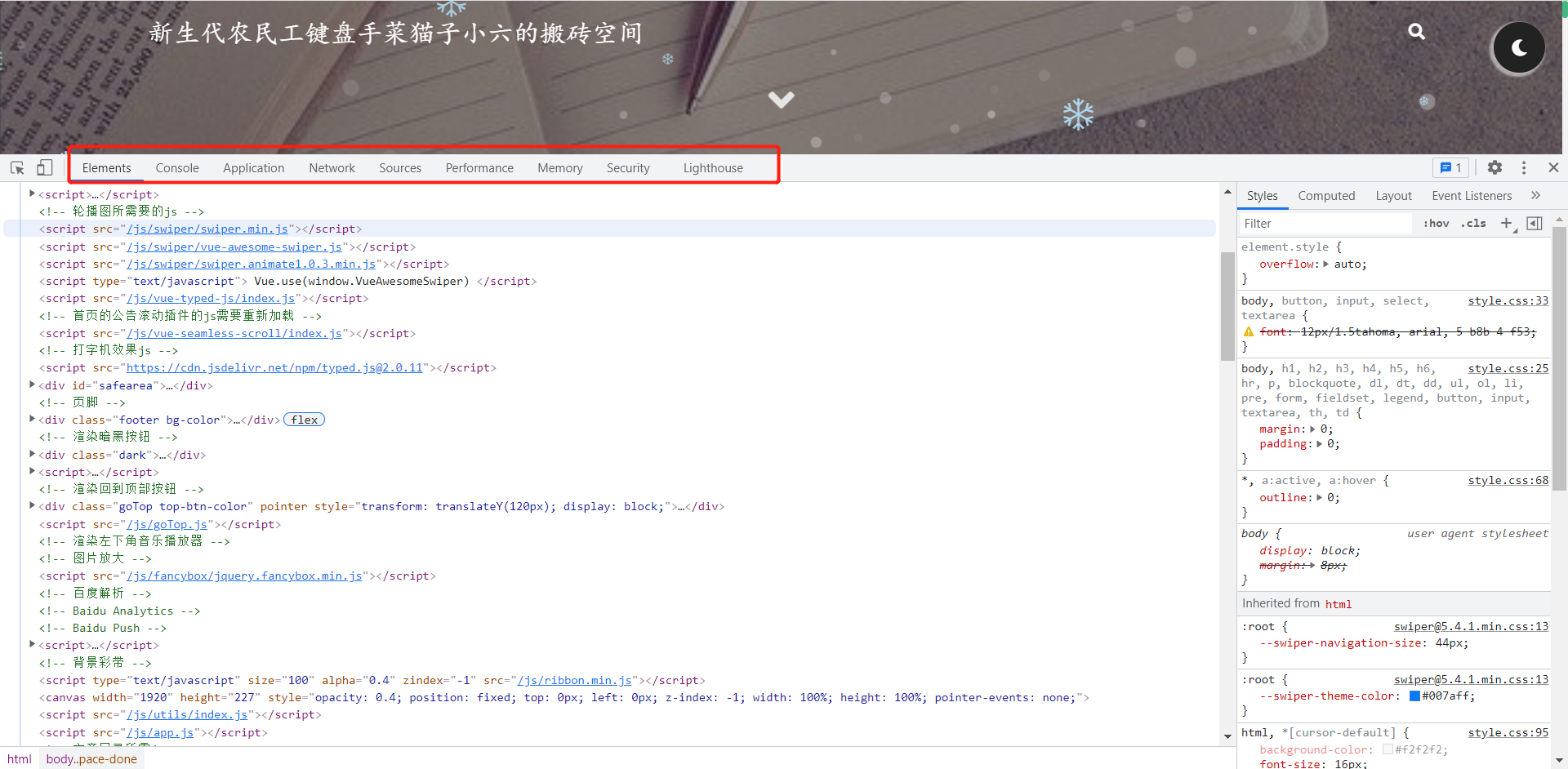
打开开发者工具我们可以看到这样的界面

红色框框框住的浏览器的几个选项卡,顺序可能不一样,可以鼠标拖动选项卡左右移动,也可以不显示某些,点那一行最右边的三个点可以查看目前浏览器的所有选项卡。
下面详细介绍一下其中几个比较常用的。
Elements
这一个选项卡是元素,主要显示的是这个html网页的元素,以及右边会显示css。
这里我们主要去看的是左边的内容。
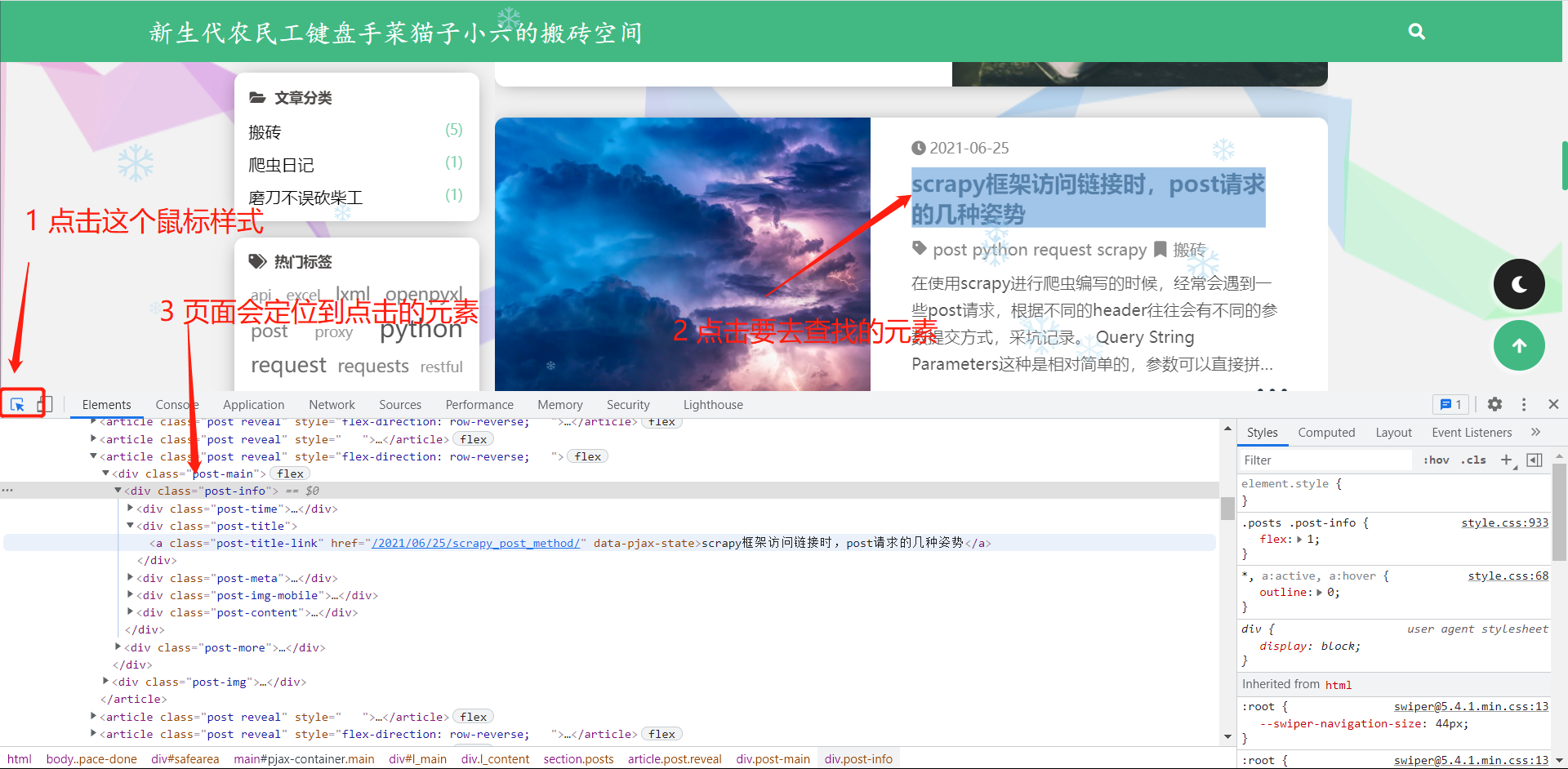
在写爬虫的时候我们会需要定位我们需要的信息在html中的位置,这个操作可以通过点击开发者选项最左边的小鼠标一样的按钮(蓝色表示显示是处于工作的状态),然后用鼠标去选择我们感兴趣的内容。
这时候鼠标经过网页上各个元素的时候会有一个框选的状态提示。
当我们找到要查找的元素的时候,鼠标点击一下它(这时候左边的小鼠标一样的按钮又变成正常的状态,退出了工作状态),下面的源码会自动跳转到刚才选定的那个元素,这个时候就可以根据网页源码去选择xpath去解析拿到数据。

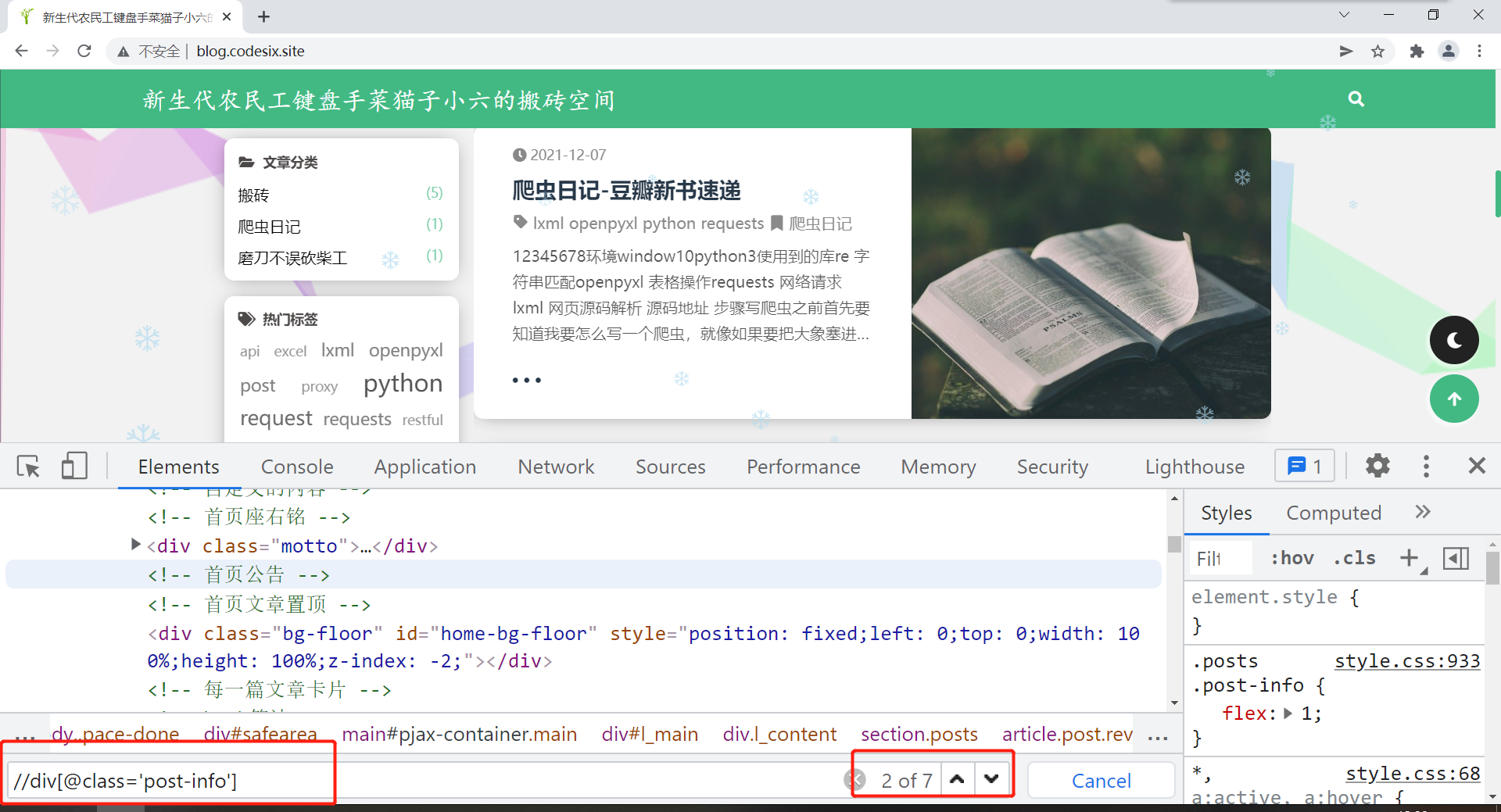
另外,在这个页面按查找的快捷键可以在开发者工具最下面打开一个搜索的框框,这个框框里可以输入xpath来确定元素。一般会在页面检查完确认是正确的xpath再把xpath放在程序中去使用。

如上,可以通过输入xpath去确认是否是正确的xpath语句,右边是对应的搜索数量,点击向上向下的按钮可以去查看上一个|下一个。
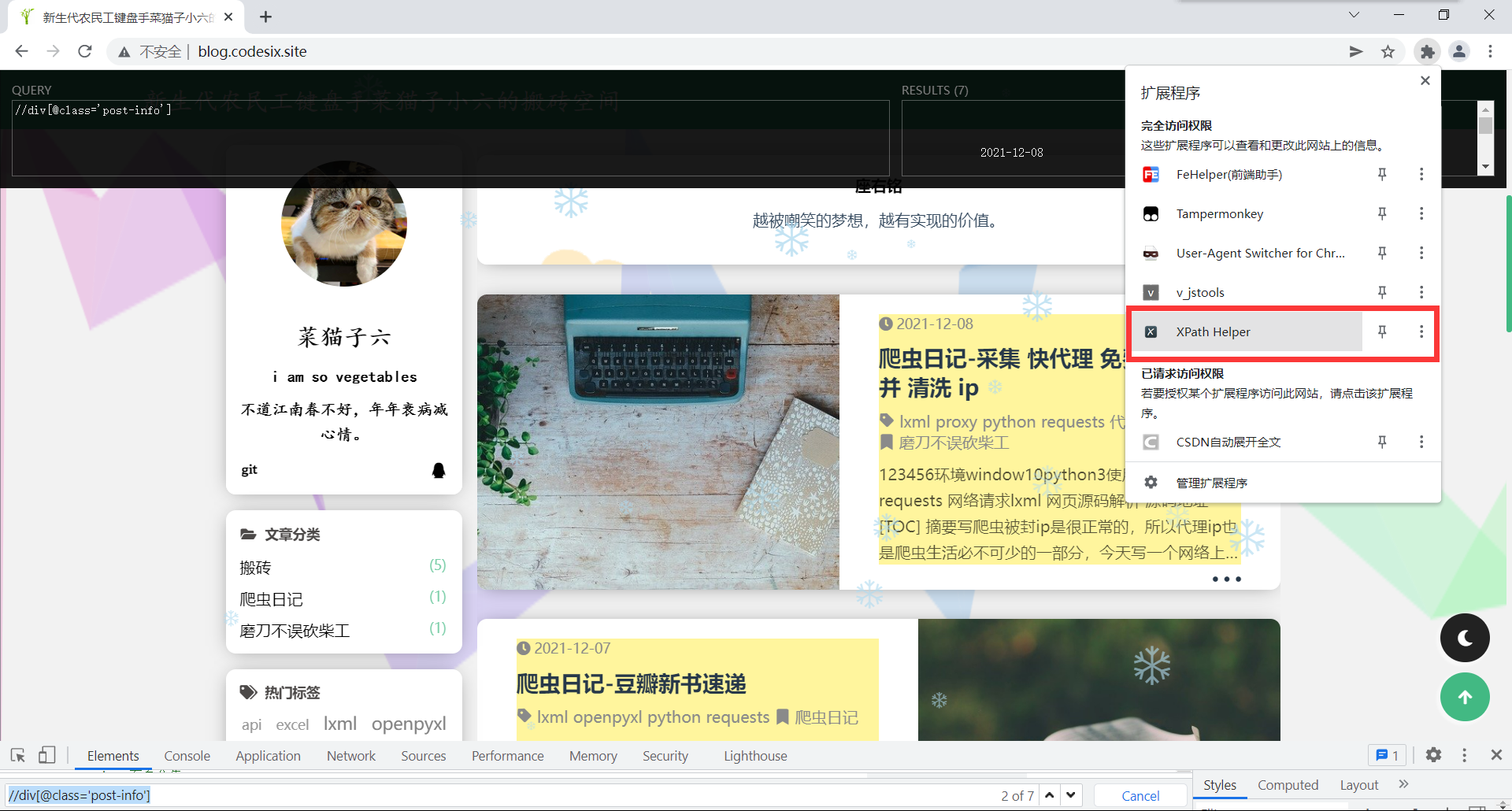
但是这个输入xpath的时候源码一直来回跳,很不舒服,所以我平时选择使用插件XPath-Helper。
这个插件网上有的,实在找不到评论发一下,我去翻一下我的电脑然后贴过来。

Network
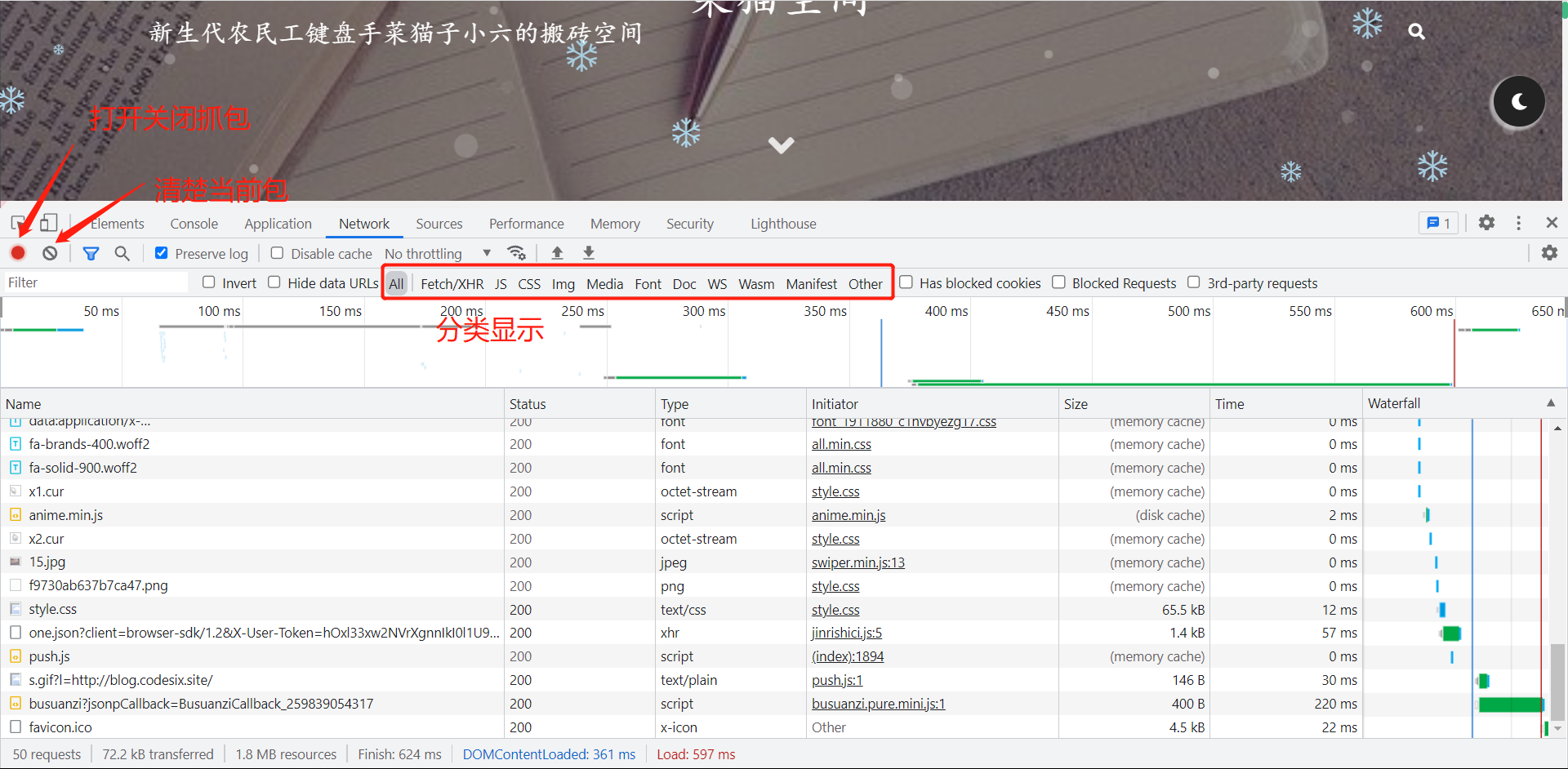
这个选项是网络请求的选项卡,常用的几个地方如下,前面两个就不多说了,简单说下分类显示那个地方。
(如果,我是说如果,你的那个分类显示的那行找不到了,点一下清除当前包邮编的那个按钮。)

当我们打开一个网页,一般会接收到很多种类型的报文,网页的html文档,样式的css,逻辑的js,或者是图片,json,这些全都摆放在一块比较凌乱,这个时候利用好分类显示就很有必要。
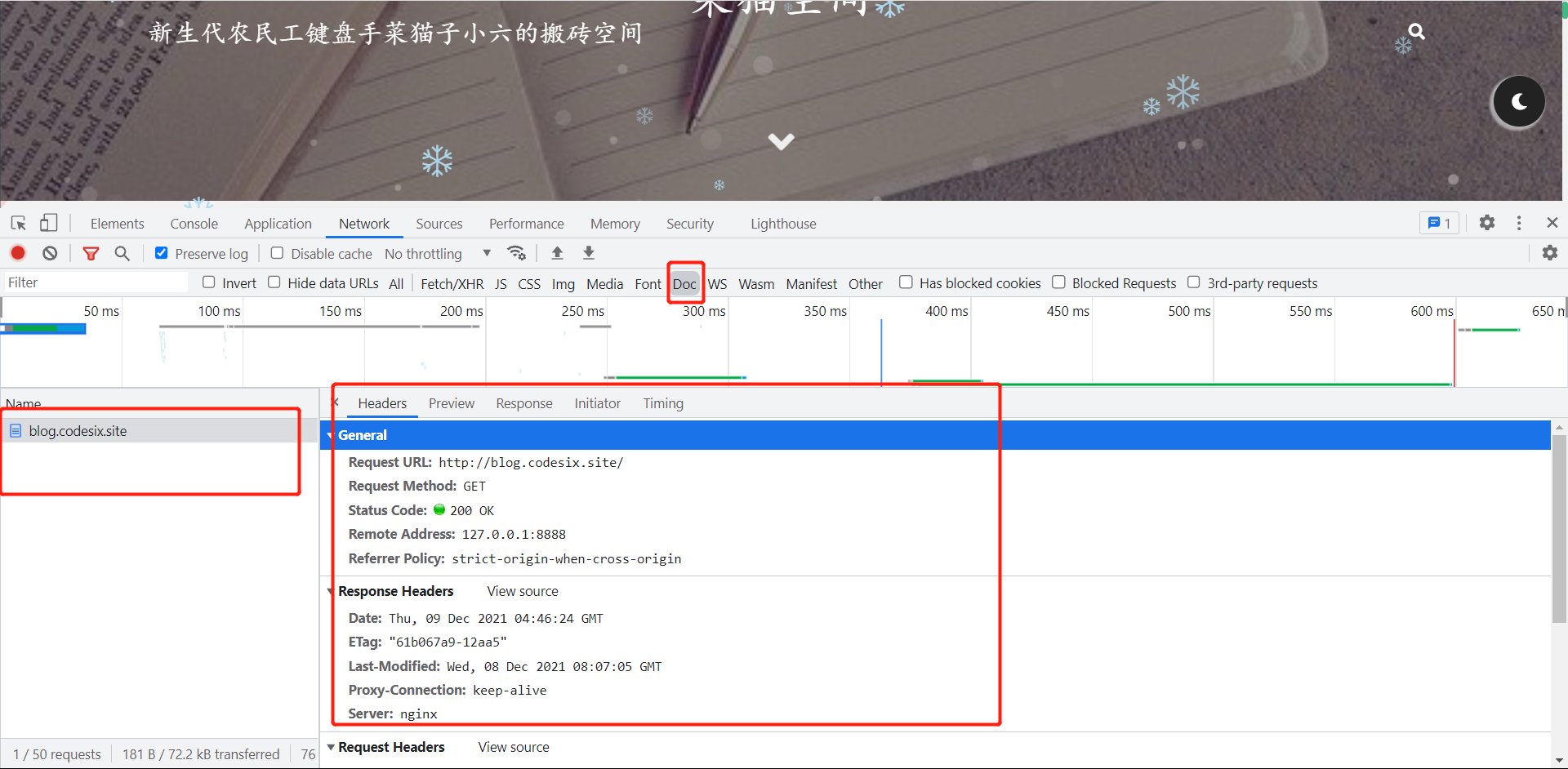
首先是Doc,一般的网页基本会显示在这里,比如打开 http://blog.codesix.site/ ,在Doc的分类中就能找到这样的一个文件。左边是文件,如果有多个文件会一个一个排列下去,点击其中一个文件,右边会显示这个的具体信息。

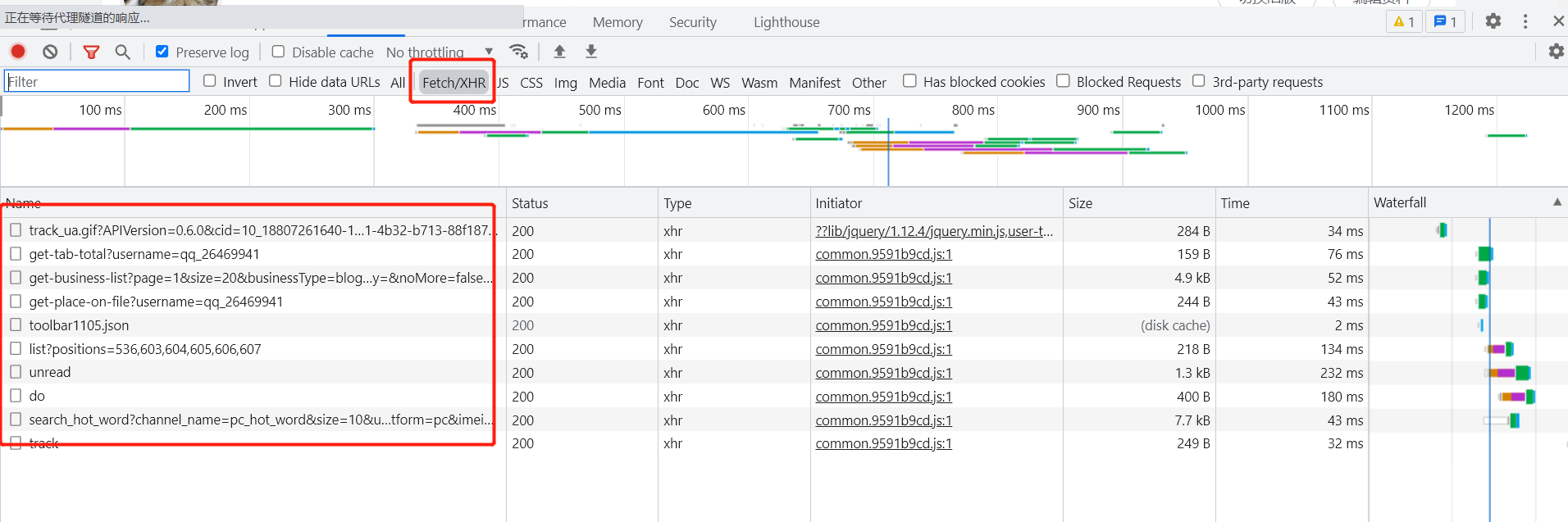
常见的还有Fetch/XHR,这里会展示一些请求和数据,一些网页是加载数据之后再渲染的,比如数据再json文件,传递过来之后再渲染页面。不管是找接口,还是逆向,这里都经常要查看的地方。

剩下几个分类看名字就知道大概意思了,就不多说了。
下面说一点关于报文的东西。
Headers
这里面展示了这个请求报文的一些信息。
General
这里面有基本的信息,包括请求的地址,请求的方式,请求返回的状态码。
Response Headers
这里展示了响应头的信息
Request Headers
这里展示了请求头的信息,一般这里是我们研究的重点。
User-Agent、cookie之类的信息一般都是在这里去瞄一眼的。
Preview
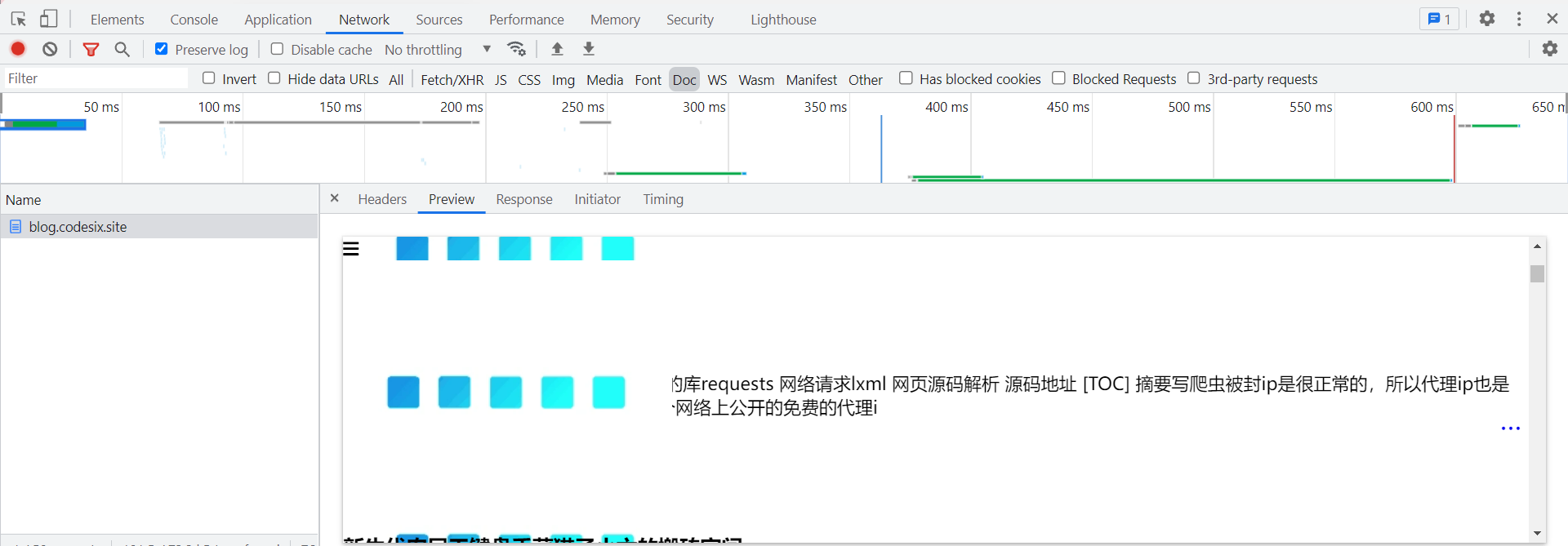
这里提供了一个预览窗口,显示当前文件展示出来的样子。
这边的html文档展示出来如下,不包含其他包的css,所以展示的样子只能看到一些数据,看不到额外的样式。

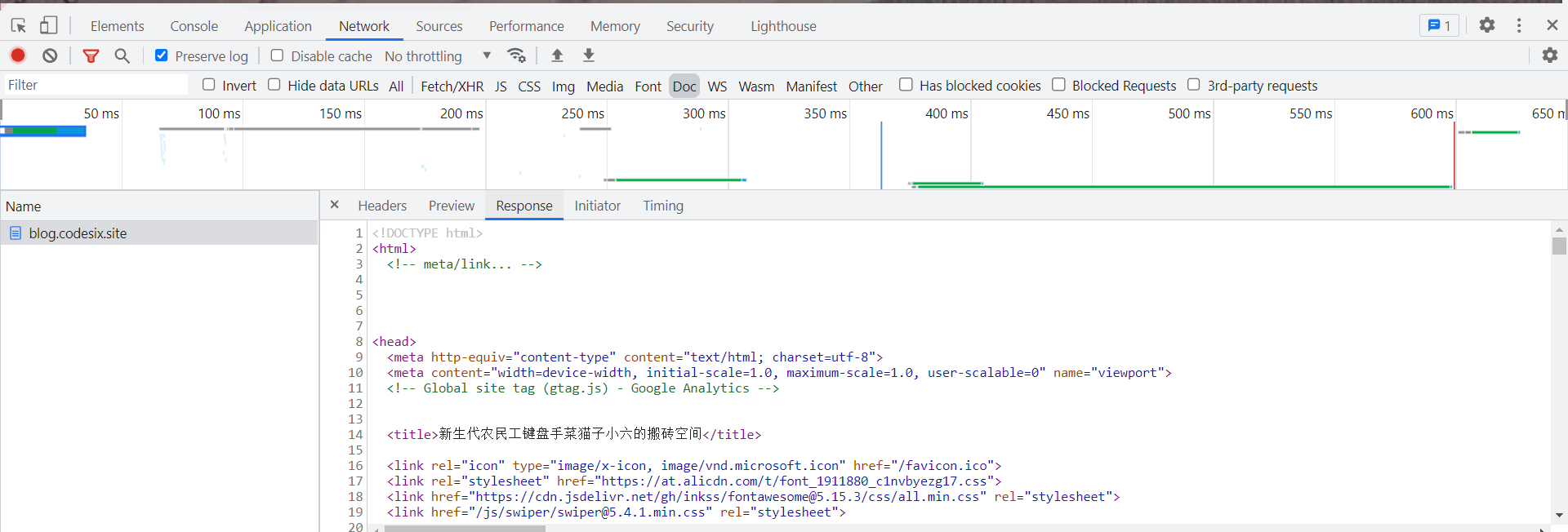
Response
这里展示的是收到的文件最原始的样子—->源码,可以直接复制到本地来进行详细分析。

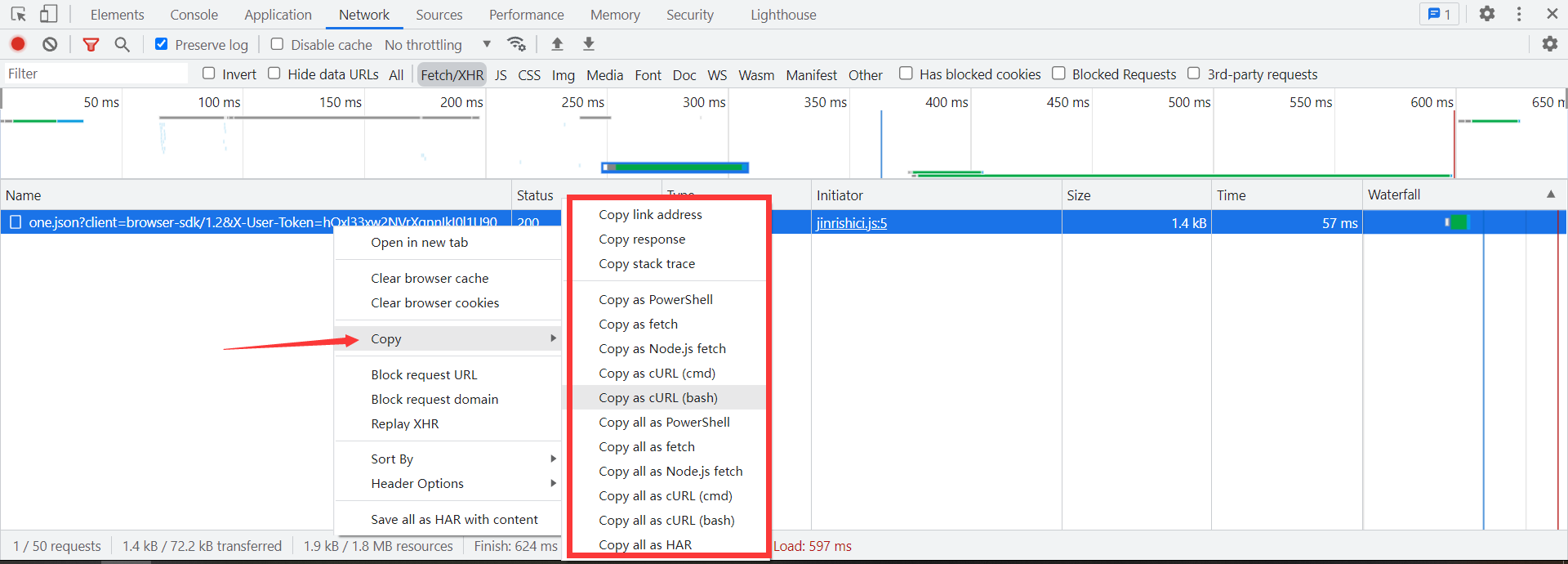
tip
右键请求,菜单中的copy,可以轻松拿到请求的各种标准格式,比如 Copy as cURL (base),就可以直接扔到postman中进行访问测试。

Sources
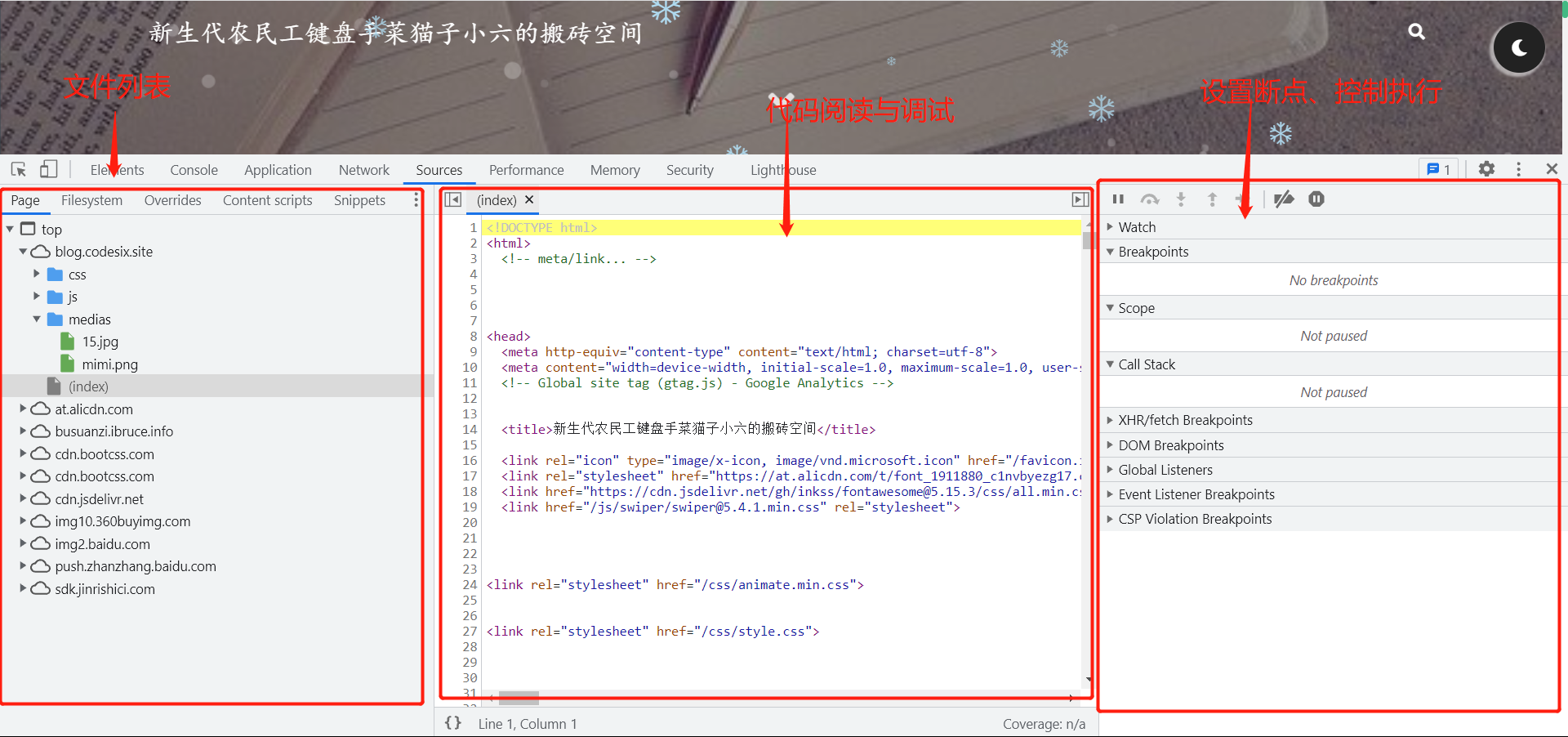
源代码选项卡,界面如下:

左边主要显示了暂时缓存到的文件列表,有目录层级结构;点击某个文件,中间的位置会显示其对应的代码,并且这里可以像写代码的ide一样在行标处打断点。
右边主要时设置断点,控制调试流程的。
此选项卡在我们进行逆向研究的时候非常有用。
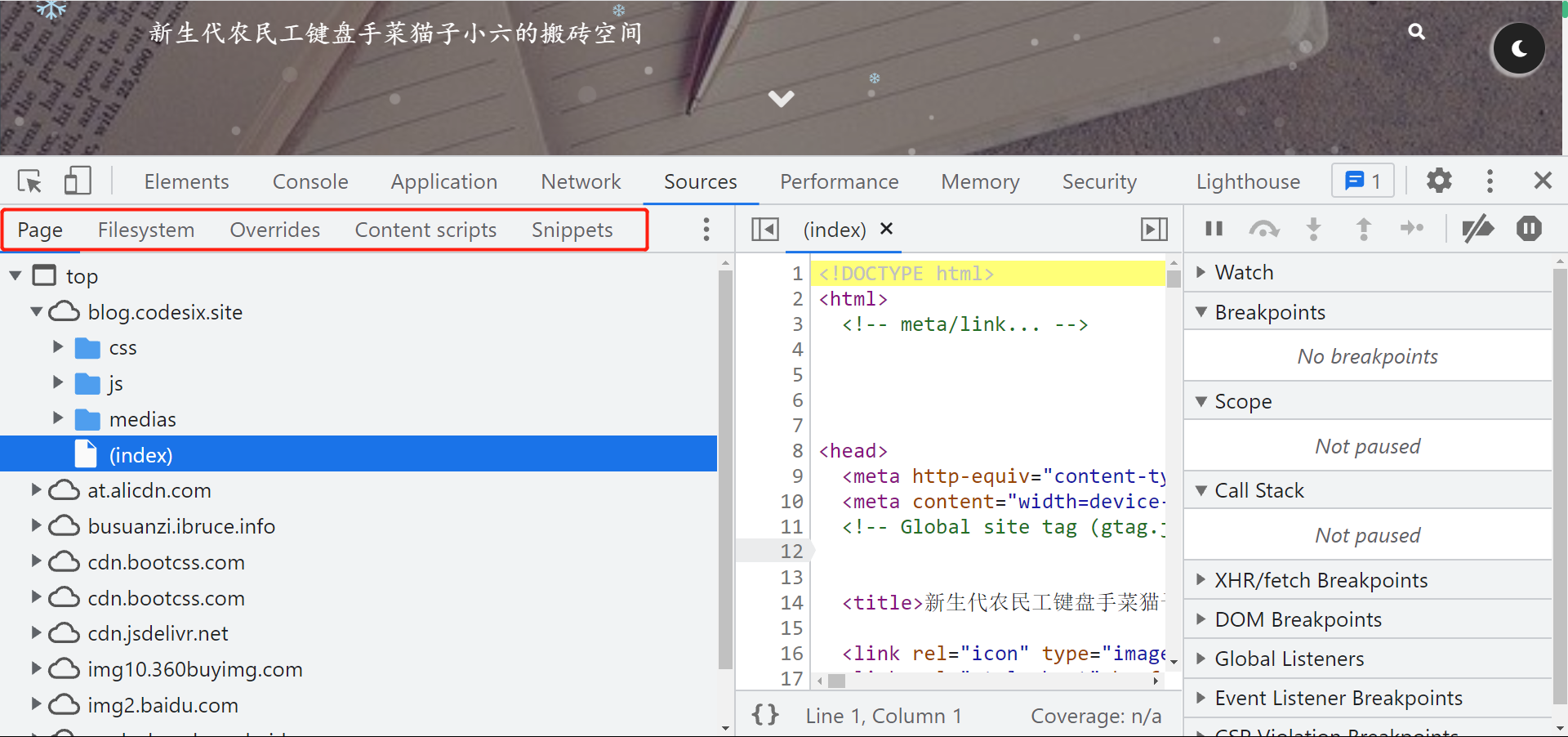
左边文件管理区还有几个小的选项,简单介绍其中常用的几个:

Page
主要是层级显示文件
Filesystem
可以添加本地文件夹,把这里可以作为一个工作区。
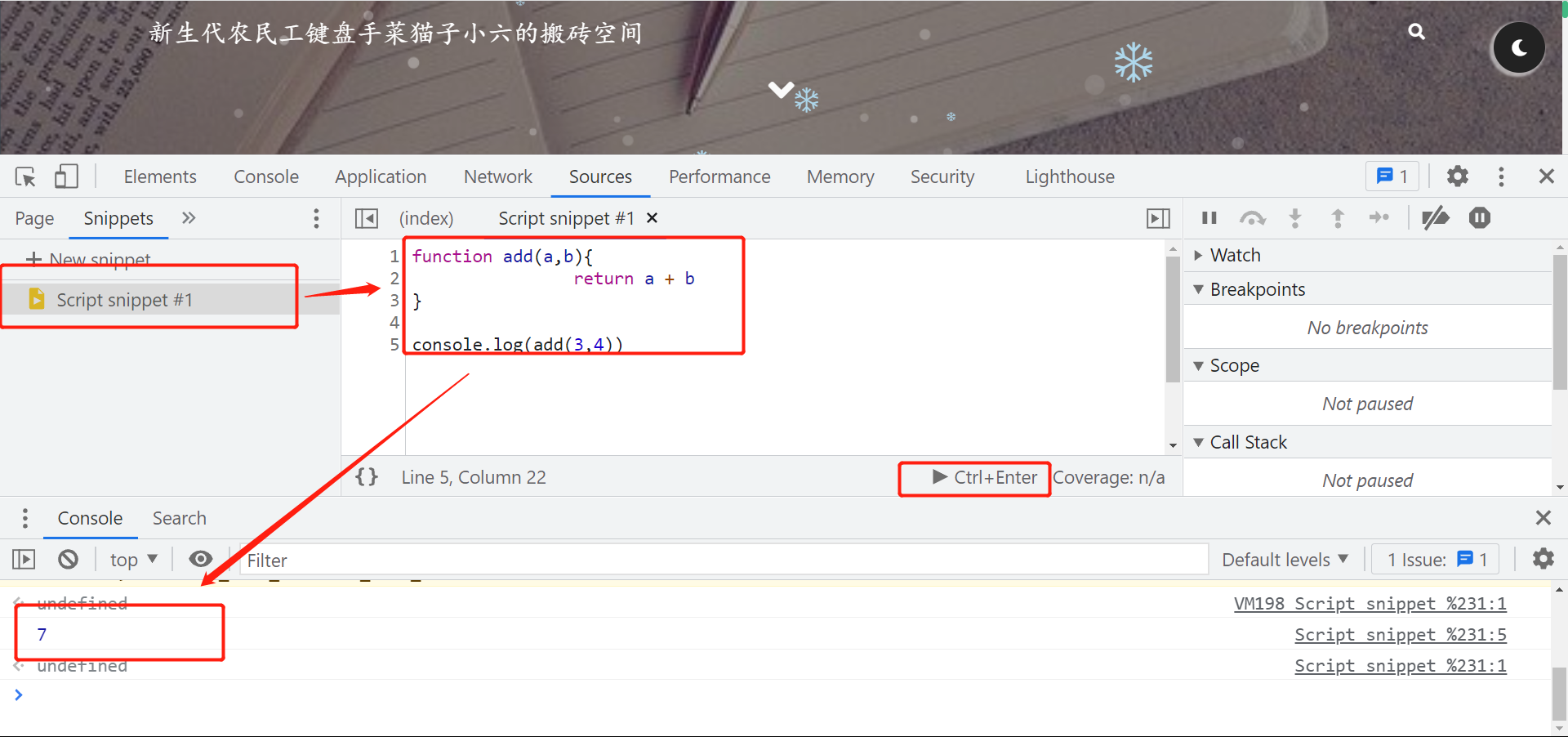
Snippets
相当于一个浏览器上的小的工作区,在这里可以写一些
js文件并运行,如:
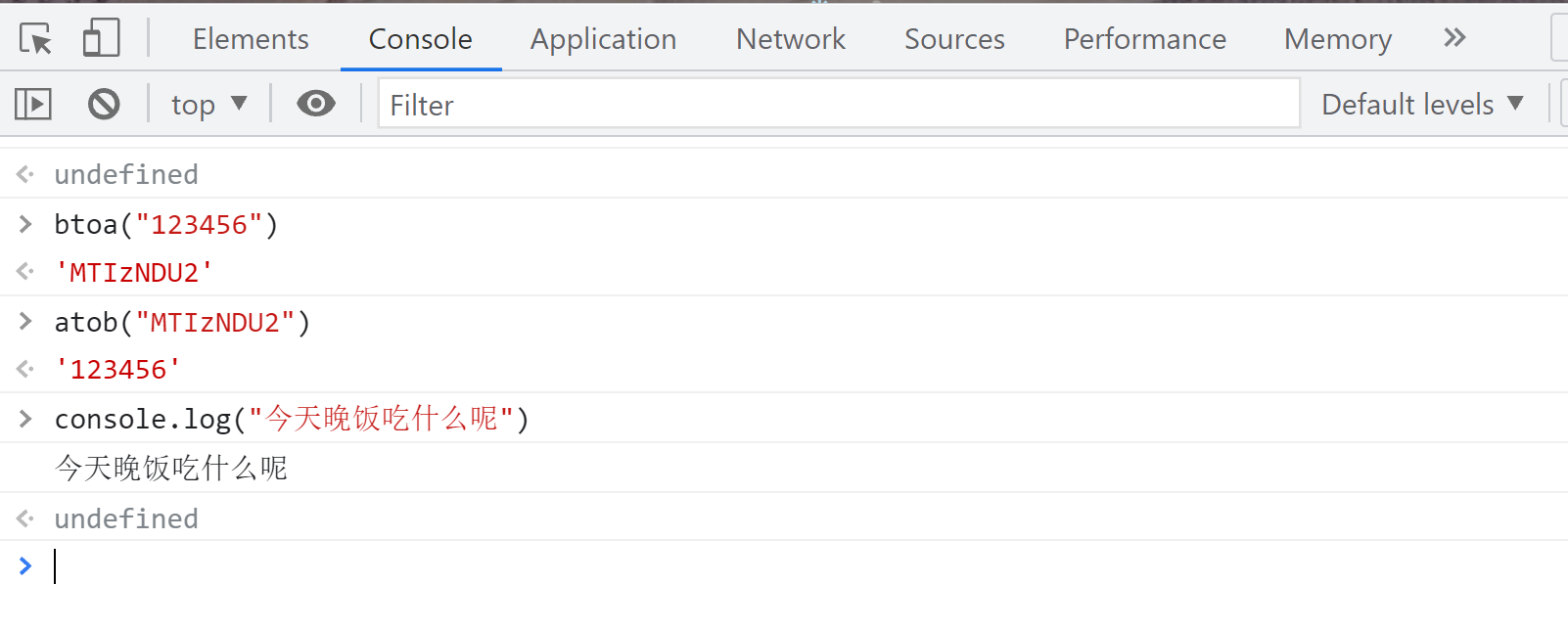
Console
控制台选项,可以写js代码进行调试,如:

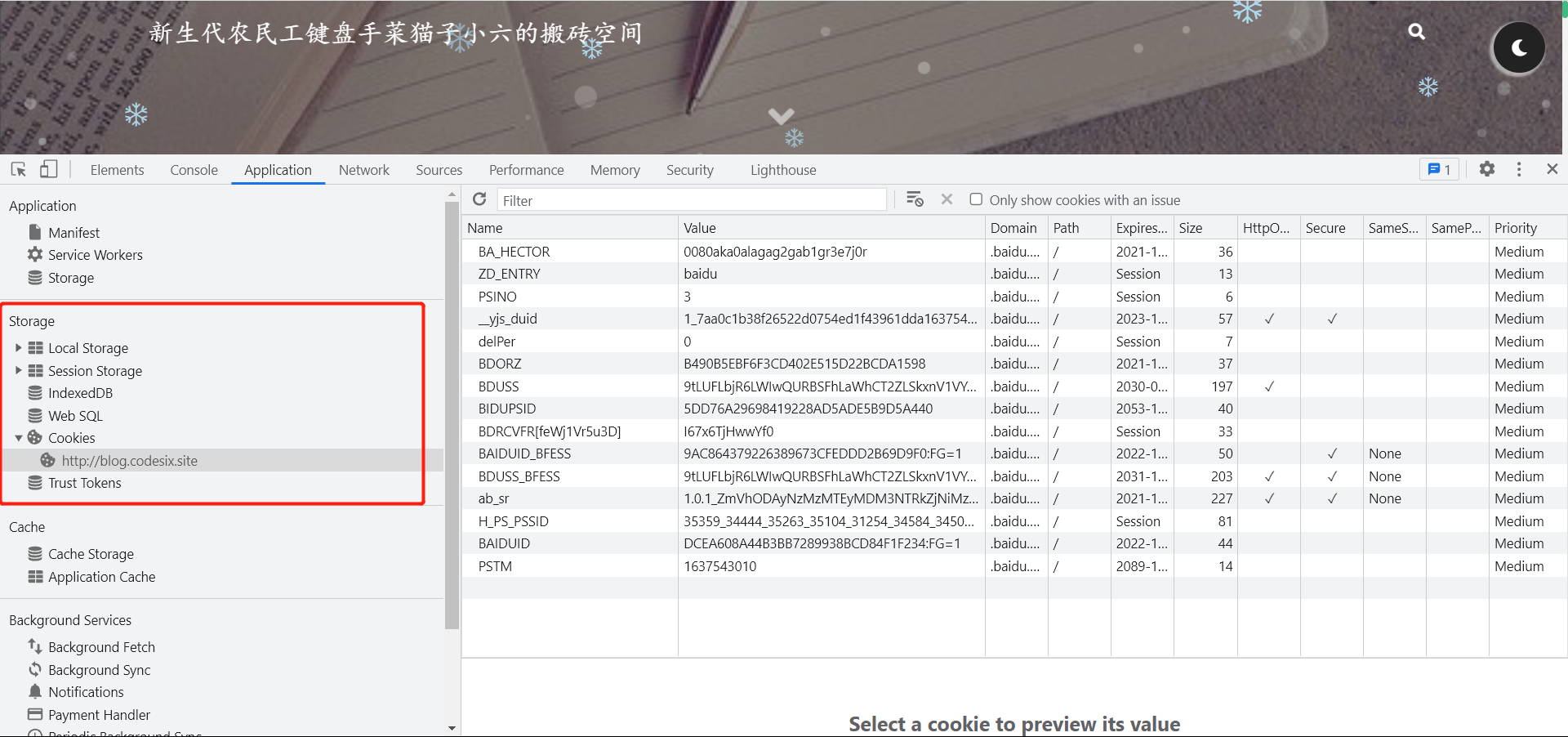
Application
主要显示web加载的资源,爬虫中用的比较多的去查看、操作Cookie。

写在最后
本篇文章比较简单,片面,很多东西没有写清楚,写具体,只是大概介绍了开发者工具中一些爬虫工作可能会接触到的点,算是铺路了,之后会看情况一个一个具体写,里面的内容、操作其实还是挺多的。
实力有限,才疏学浅,如有错误,欢迎指正。
- 我的个人博客 菜猫子小六 - 博客 (codesix.site)
- 我的简书 菜猫子小六 - 简书 (jianshu.com)
- 我的CSDN 菜猫子小六 - CSDN